Are you considering the best tool to use between Selenium vs. Splash for dynamic scraping? Deciding can be confusing since both support JavaScript execution.
In this article, we’ll compare Selenium and Splash so you can decide what works best for you.
Selenium vs. Splash: Which Is The Best?
Selenium is a test automation tool that features headless browsing and has gained popularity in web scraping. Splash is a JavaScript rendering tool with HTTP API support that allows you to send requests to Splash and specify how to render web pages.
Consider Selenium web scraping over Splash if you want cross-browser compatibility and headless browsing with better user interaction support.
Choose Splash if you want JavaScript support without an extra browser instance overhead. Splash also works effectively with Scrapy and is a better choice if you’re dealing with large-scale dynamic content scraping and want to scrape multiple pages concurrently.
Overview Selenium vs. Splash
Use the table below as a quick comparison between Selenium vs. Splash.
| Considerations | Splash | Selenium |
|---|---|---|
| Language | Lua scripting. HTTP API allows execution in any programming language | Python, Ruby, Perl, C#, Java, JavaScript, and PHP |
| Ease of use | Straightforward and precise | Can be more complex, depends on the use case |
| JavaScript support | Available | Available |
| Built-in browser | None | Multi-browser-compatible |
| HTTP requests | Available via API endpoints | Yes |
| Avoid getting blocked | Integration with Scrapy, supports scraping API integration, proxy, and header rotation | Proxy and header rotation, using Undetected, headless mode, Selenium stealth, WebDriver plugin, limited integration with web scraping APIs |
| Speed | Fast | Can be slow for advanced scraping |
| Memory usage | Memory efficient | Uses more memory |
| Community and Documentation | Good documentation with fair community support | Good |
| Versatility | Primarily for web scraping | Automation testing and web scraping |
| Maintenance and upkeep | Not actively maintained (last updated in 2021) | Actively maintained |
| Concurrency | Available | Not readily available |
Next, let’s dive into more detailed comparisons between the duo.
Splash+Scrapy is Better Than Selenium for Web Scraping
Splash is one of the best tools to render JavaScript in Scrapy. Considering Splash already has features like parallel execution, its integration with Scrapy further boosts its web scraping capabilities.
Although you can also pair Scrapy with Selenium using scrapy-selenium, Selenium’s browser instance compromises Scrapy’s speed and adds more complexity to your project.
Scrapy + Splash integration puts Splash ahead of Selenium since Scrapy is already faster, and Splash doesn’t involve extra browser overhead.
Selenium Allows Multiple Programming Languages
Selenium allows you to write automation scripts in Python, Ruby, Perl, C#, Java, JavaScript, and PHP, making Selenium web scraping more flexible and adaptable. This puts Selenium ahead of Splash, which only supports Lua scripting.
Although you can execute Splash in any programming language via its HTTP API, writing the automation script still requires Lua programming.
Splash Is Easier for Beginners
Splash has a precise learning path and only requires knowing the Lua programming language. This makes it more accessible to beginners in web scraping. Setting up is also straightforward and only requires a server running on a Docker daemon.
Selenium’s support for more programming languages and its versatile use cases complicate its learning curve. Plus, setting up with different browser drivers can be technical for beginners.
Selenium's Comprehensive Browser Interaction
Selenium’s cross-browser compatibility makes it the better option for browser automation. This lets it mimic a real user’s interaction and helps you access dynamic web content effectively during web scraping.
Splash doesn’t have real browser support and only depends on HTTP API requests to execute JavaScript. This limits its ability to simulate a user’s interaction across various browsers.
Selenium Is Slower
Selenium takes more time and resources while launching a browser instance. And this slows down the scraping process.
Splash depends on its JavaScript execution API endpoint rather than a real browser. So, it’s relatively faster than Selenium for scraping dynamic content.
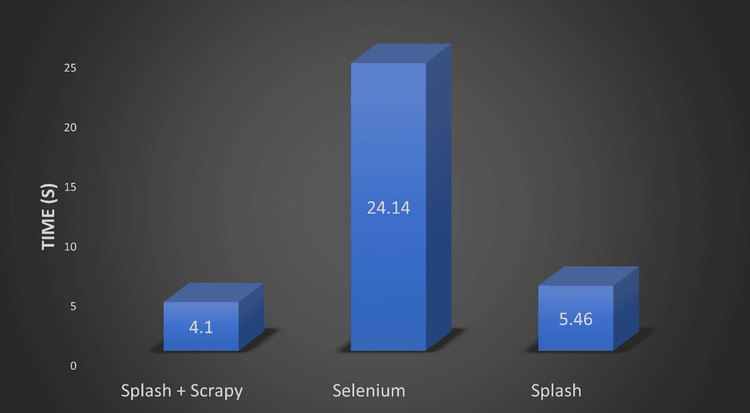
We ran a 100-iteration speed benchmark on Selenium vs. Splash vs. Splash + Scrapy for scraping similar dynamic content. Splash averaged 5.46 seconds, and Selenium had a mean time of 24.14 seconds. Splash + Scrapy outperformed both with a 4.1-second average runtime.
See the graphical representation of the speed benchmark below.

The time unit used is the second (s = seconds)
Best Choice to Avoid Getting Blocked While Scraping
The success of your web scraper depends on your scraping tool's ability to bypass anti-bot detection. Splash and Selenium can evade detection when paired with the right middleware.
For instance, you can use Selenium’s Undetected ChromeDriver to avoid anti-bot detection in Selenium. However, this plugin has limitations against advanced anti-bot systems like Cloudflare.
Using Splash with Scrapy lets you leverage Scrapy’s support for proxy rotation to bypass blocks.
Scrapy also integrates with ZenRows as an all-in-one solution for scraping any website without getting blocked. You’ll also get the headless functionalities of Splash and Selenium when you use ZenRows with Scrapy.
Try ZenRows for free!
Conclusion
In this article, you’ve learned the critical distinctions between Scrapy vs. Splash based on specific parameters. As a recap, choose Splash + Scrapy for simplicity, speed, and large-scale web scraping. Selenium is ideal if you want cross-browser compatibility and support for more languages.
None of these tools offers a complete way to avoid anti-bot detection. Pairing them with ZenRows gives you full protection and helps you scrape any website without getting blocked.
Did you find the content helpful? Spread the word and share it on Twitter, or LinkedIn.